Webデザインの3つのカラーとは?カラー配色の基本テクニック

デザインをする際に欠かせない要素の一つとして、カラーの配色があります。
カラー配色は、センスも知識も求められる大変な作業です。
今回はWebサイトをデザインする際に必要な、「ベースカラー」「メインカラー」「アクセントカラー」の3つの配色や配分についての基本ルールをまとめてみました。
3つのカラーとは?
配色を決めるときは、まず「テーマカラー」を決めます。テーマカラーを決めると統一感があるデザインに仕上がります。
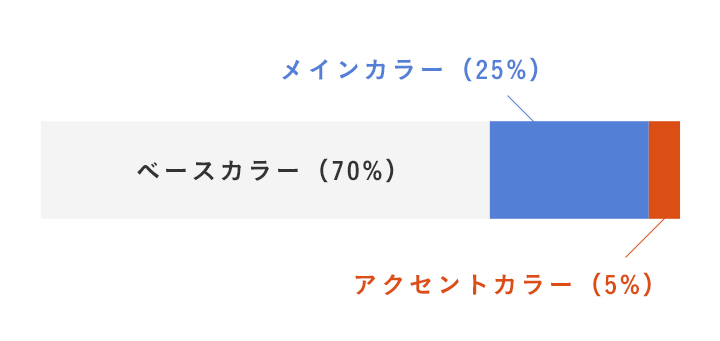
テーマカラーは、「ベースカラー」「メインカラー」「アクセントカラー」の3色。
もちろんそれ以上にもできますが、色数が増えるほど扱いが難しくなりますので、まずは基本の3色をマスターしていきましょう!
各々の比率比率としては、ベースカラー70%、メインカラー25%、アクセントカラー5%が理想的です。
全体的にバランスが取れて、キレイは配色に仕上げることができます。

ベースカラー
これはWebサイトのもっとも大きな面積を占めるベースとなる色で、多くの場合、背景や余白などがこの色になります。
一般的に、白またはライトグレーなどの明度の高い濁色が使われることが多いです。
背景を濃い色にすると文字が読みづらくなってしまうので、特別な意図がある場合以外は、避けたほうがいいですね。
メインカラー
メインカラーは、一番テーマとなる(主張したい)色を設定します。
サイトの印象を決定づける主役の色になります。
例えば、使用するロゴのカラーの色をメインカラーに設定すると統一感が出やすくなります。
ターゲットが好みそうな色や、Webサイトの世界観を表現するのにふさわしい色を設定するといいかもしれません。
メインカラーは、見出し、キャッチフレーズなど、見る人にとって目にとまりやすい箇所に使用します。
アクセントカラー
全体の5%と、割合が少ないですが、とても重要な役割を果たします。
刺激や変化を加えるため、アクセントカラーを利用します。
メインカラーの反対色を使うと、鮮やかさが引き立つので目にとまりやすくなります!
色を選ぶ際に参考になるサイト
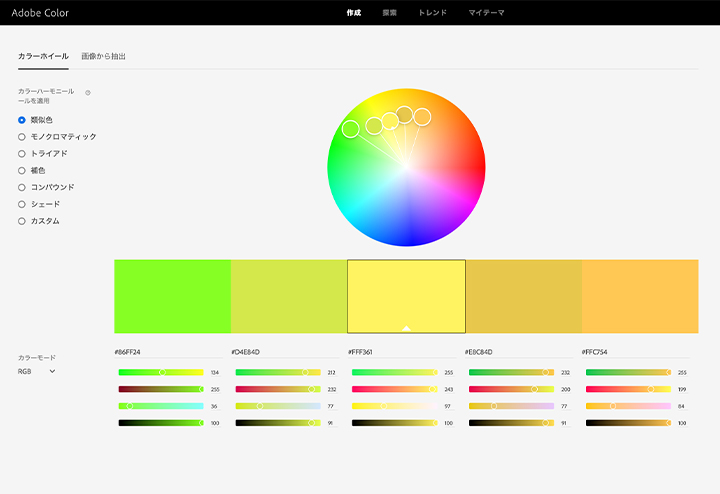
Adobe Color CC

URL:https://color.adobe.com/ja/create
類似色や補色などのカラールールを決めるだけで様々な組み合わせのカラーパレットを作成してくれるサイトです。
また、iPhoneやiPadで撮影した写真をもとに配色カラーパレットを作成することができます。
PhotoshopやIllustratorなど、他のAdobeサービスと同期して利用できます。
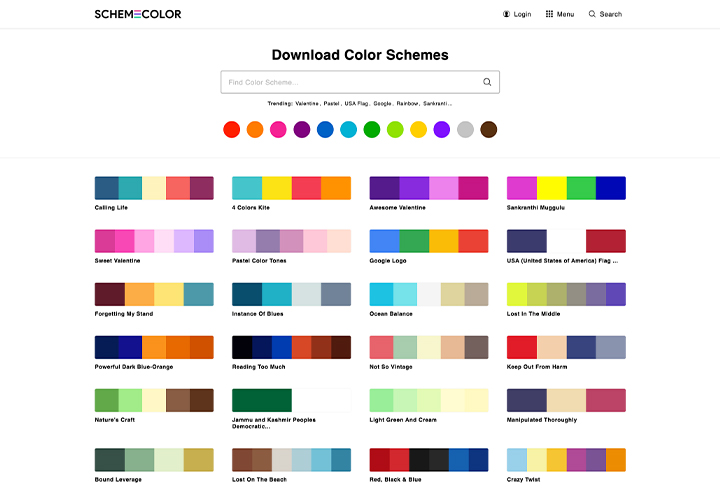
Scheme Color

URL:https://www.schemecolor.com/
大量の配色パターンを公開しているウェブサイトで、その数は軽く1万種類以上。
配色パターンからお好みの組み合わせを見つけやすくしてくれます。
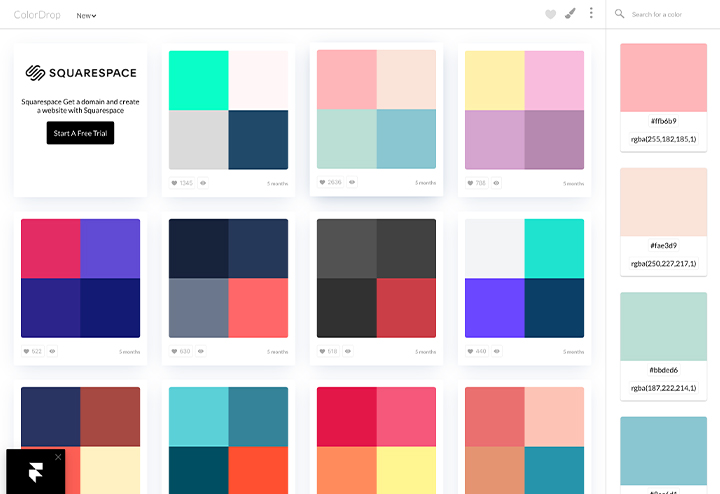
ColorDrop

4色のカラーパレットを集めたサイトで、ソートやフィルタリングなどの機能が豊富なツールです。
表示されたカラーコードをクリックでコピーして使用できます。
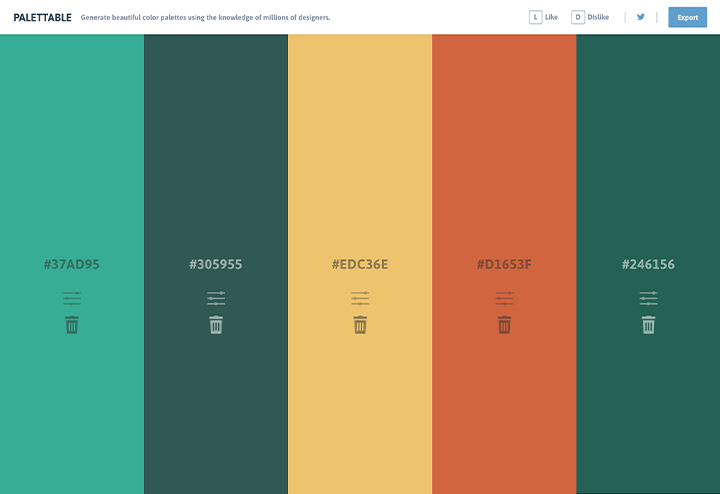
Palettable

URL:https://www.palettable.io/
何百万人のデザイナーの配色知識を詰めこんだツールで、好きか嫌いを選ぶだけで直感的に探し出します。
組み合わせも考えられた色を探し出してくれるので、簡単に好みの配色パターンが生成されます。
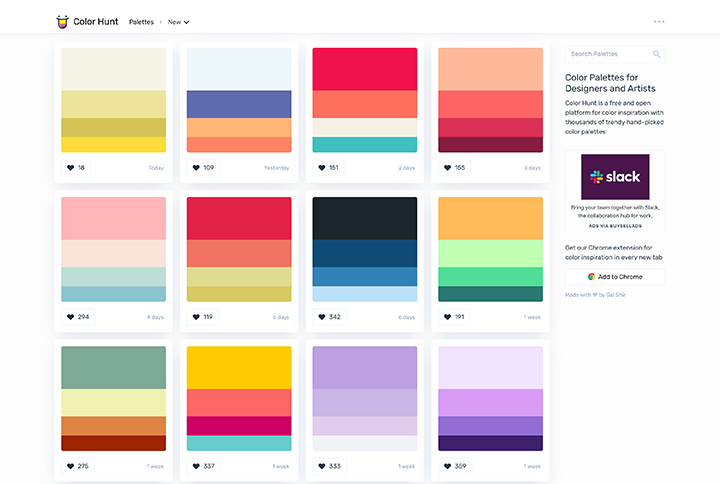
Colorhunt

ユーザーが自由に配色カラーパレットを投稿できるサイトで、人気順やランダムに美しい配色を選ぶことができます。
まとめ
Webデザインにおいて、ユーザーに良い印象付けをしたり、信頼してもらったりするためには色と配色のバランスが大切になります。
必要な色はベースカラー、メインカラー、アクセントカラーの3つ。
それぞれの役割を理解し、最適な割合で配色をすることで美しいWebサイトに仕上げることができます。
ターゲットとするユーザーがページを見た時に、もっともよい印象を与え、できるような色を選ぶようにしましょう!





